When I was working on the new addons, I thought about problems with space for the scripts in Eyewire. So, this time I’ve decided, that I’ll create a common space for all of them. That’s how the Dock idea was born.
It’s created as a Singleton (both the class and the whole script) and it’s injected directly into FlyWire source code. If you decide to use it, you’ll code will also be injected into the page, so there’ll be no issues with inaccessible window object.
To use it in your own addon, paste this code at the beginning of your TM script:
(() => {
if (globalThis.dockIsReady) return main()
let script = document.createElement('script')
script.src = 'https://chrisraven.github.io/FlyWire-Dock/Dock.js'
document.head.appendChild(script)
let wait = setInterval(() => {
if (globalThis.dockIsReady) {
clearInterval(wait)
main()
}
}, 100)
})()
It will check if the Dock has already been initialized (by another active addon) and if so, it’ll just run your main() function. Otherwise, it’ll inject the Dock code into the site and then run your main() function, when the Dock class is ready. It also waits for the left menu and user profile to be loaded, so you can be quite sure, that everything, that’ll be inside the main() function will work correctly timewise.
Inside the main() use this code:
function main() {
let dock = new Dock()
dock.addAddon([configuration object])
}
The configuration object should look like this:
{
id: id_of_your_html_container,
name: name/title_of_your_addon,
html: html_part_of_your_script,
css: css_part_of_the_script,
events: events_that_you_want_to_append_to_the_html
}
The first four parameters should be strings and the last one (events) - object. The object should look like this:
{
'selector1': {
event1: callback1,
event2: callback2,
event3: { singleNode: true, handler: callback3 }
// etc
},
'selector2': {
// events as above
}
// etc
}
For example:
{
'#my_addon': {
click: leftClickHandler,
contextmenu: rightClickHandler
},
'#my_addon button' {
click: buttonHandler
mousemove: () => buttonMoveHandler(param)
rightclick: (event) => buttonRightClickHandler(event, anotherParam)
},
'.many-nodes': {
click: clickHandler
dblclick: { singleNode: true, doubleClickHandler }
}
The last two lines show how to pass parameters to the handlers.
If you need userId (actually, it’s a user’s e-mail, but it should be unique per player, so we can use it as an id), you can access it as a static field in the Dock class: Dock.userId.
The html you pass to the script, will be wrapped with a div, which id will be the id you’ve passed with the configuration object.
All configuration parameters are optional, but it you want to pass the html, you also have to pass id and name of the addon.
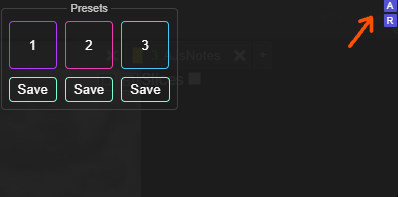
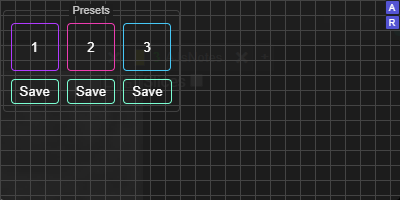
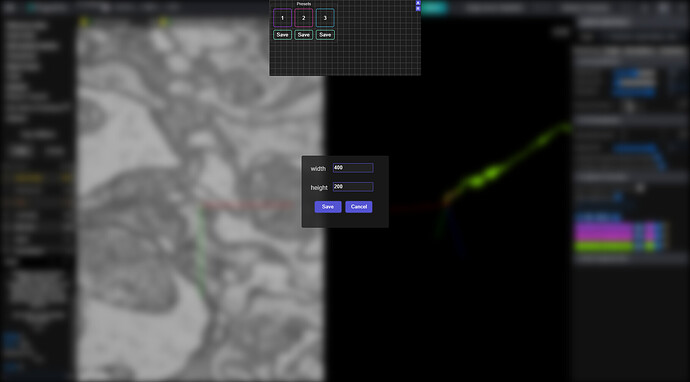
The id will be used for the wrapper, as said above, and the name will be displayed as the title of the addon (see the Presets addon and it’s title inside the popup - the frame around the buttons and the title are all added via the Dock script).
You you have any suggestions, how to improve the script, feel free to comment here or do pull requests on GitHub.
Here the link to the repository: