well, increased to 3/10 (gpu/ram) gb and 2D still wont load if 3D is present, lol. But its ok, i usually close 3D to select new cells to select on copy paste coordinates on other fw tab then work from there then re-enable 3D once they are traced to see the results then rinse repeat.
That’s actually pretty good idea (to close the 3D tab), especially, when I’m doing bundles and selecting hundreds of segments at the same time and wait for all of them to be loaded. After that, I can hide all the cells and work on them one by one, but the selecting part is (was) a little PITA ![]()
Looks like a whole brain ![]()
not even close ![]() lol
lol
raised GFX to 6gig and ram to 40gig and now 2D is again visible along w 3D, let’s see at how many more Cells it re-vanishes. ![]()
If you want to quickly copy whole page of IDs in the Cell Identification app, open the console (F12), paste the one-liner below and press Enter/Return. Then copy the result without the quotes:
Array.from(document.querySelectorAll('tr td:nth-child(2)')).map(el => el.textContent).join(',')
When there are more than one pages of the results, you have to repeat the step for each one of them.
You can also download the CSV file and open it in Excel, but I found the way above faster.
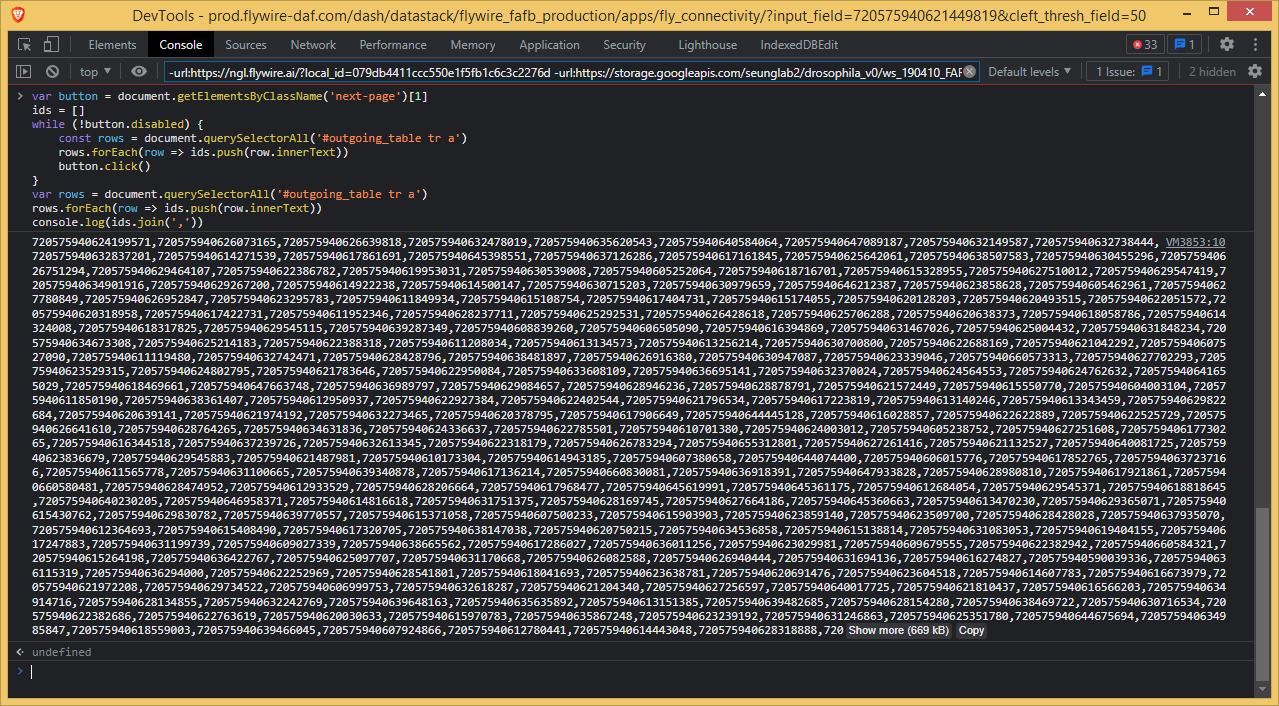
If you want to download all the upstream or downstream partners from the Connectivity app, open the console (F12), paste the code below and press Enter/Return:
var button = document.getElementsByClassName('next-page')[1]
var ids = []
while (!button.disabled) {
const rows = document.querySelectorAll('#incoming_table tr a')
rows.forEach(row => ids.push(row.innerText))
button.click()
}
var rows = document.querySelectorAll('#incoming_table tr a')
rows.forEach(row => ids.push(row.innerText))
console.log(ids.join(','))
The code above is for the incoming table so upstream partners. For the downstream partners change both incoming_table to outgoing_table.
For really big neurons it might take several seconds and the page will be frozen for that time. When the script ends, there should be a list of comma separated ids. Select them all and copy or click the “Copy” button at the end of the list.
Make sure, that you’re on the first page of table table, from which you want to download the data, because the script just clicks on the next button until the end of the table.
For JS language purists: I’ve used var instead of let or const for global variables so one will be able to use the script more than one time without reloading the page.